Change Media Upload Limit
A few moments ago I had a client call asking how he could upload a file that was 53MB+ in size when his upload limit was something like 2 or 8 MB. There are various ways to do things but I like to try and do things with minimal stress especially when I know it works.
So until the makers of WordPress add a feature within the admin to allow us to set the required size, I add a few lines to the .htaccess file which works well.
It’s quite easy really open up your.htaccess file in your favourite text program such as Dreamweaver… Most users of WP will have a .htaccess file for their permalinks..
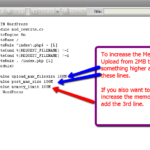
 Ok.. with the file open, add these two lines:
Ok.. with the file open, add these two lines:
php_value upload_max_filesize 100M
php_value post_max_size 100M
If you want to increase the memory limit add this line below the two lines above.
php_value memory_limit 100M
Save your .htaccess file and upload. Head into the admin area of the WordPress site you are working on and check to see if your MB Limit has changed.
 Go to your Media area and click on Add New. Look down the bottom so that you see if the Maximum upload limit has been increased.
Go to your Media area and click on Add New. Look down the bottom so that you see if the Maximum upload limit has been increased.